Project Overview
The Challenge
Bon Voyage is an app that provides information and recommendations about where people can go and what to see in different cities around the world.
Role: UX Researcher, UI/UX Designer, Individual
Project Duration: 6 weeks
Tools: Sketch, Invision, Photoshop
Deliverables
01 Domain Research. Competitive Analysis
02 User Interview Plan and Report
03 Persona, Problem Statement, User Stories
04 6-8-5 Sketches and Mid-Fidelity Wireframes
05 Application Map
06 Usability Test Plan and Results
07 Iterations based on Feedback
08 Moodboards and Style Tile
09 Solution
10 High-Fidelity Prototype and Next Steps
The Problem Statement
As a budget-conscious millennial with a growing family, I need a simple way to organize my quality trips while staying on budget.
01 Research
As social media becomes more popular and saturated in everyday lives, more people are traveling. Individuals are open into seeking new ways to travel and finding platforms that allow transparency, trust, budget-friendly and easy booking. This data is easily attainable by how much revenue each travel company has made over time. Statistics show:
Millennials (ages 24 to 35) travel the most. Millennials represent the largest generation, making up 31.5% of the world’s population at 7.7 billion.(Bloomberg 2018)
66% of millennials book their trip using smartphones and 74% use it for research. Majority will share travel experiences on social media, with 2 in 3 millennials posting once a day. (Hospitality.Org)
“Gen Alpha, which refers to those born after 2010, is showing more signs of influencing family travel decisions and planning than previously thought. (Short Term Rentalz 2019)
51% of US travelers said that once they decided to go on a trip, they would spend less than one week conducting research. (Facebook IQ)
Competitive Analysis
02 User Interviews

Interview 1
Christina is a 30 years old copywriter for an ad agency downtown of Chicago. She lives with her significant other and her dog Parker.
Interview 2
Oliver is a 34 years old Motion Graphic Designer living in East Village New York. He lives with his wife, 3 year old and 6 month old baby.
Interview 3
Michael is a 33years old Photographer living in St. Louis with his significant other.
Key Takeaway and Insights
All interviewee’s travel with their significant other or spouse.
All travelers rely on reviews when it comes to choosing a location to visit
As Creative Professionals, quality of time is important to them.
Budget-friendly travel is a must
03 Persona
Lisa is a 32 year old Art Assistant living in New York. She lives with her husband and two dogs. Lisa is also expecting.
“I still want to travel in the near future but as a new mother, I want to stay organized and budget my trips. I also would like to do my research before going somewhere but having a way to easily do that would be efficient. “
Problem Statement
As a budget-conscious millennial with a growing family, I need a simple way to organize my quality trips while staying on budget.
User Stories
As a budget-conscious Millennial…
I need to be able to calculate my overall budget.
I need to be able to budget for each category, such as how much are we spending on food, shopping, entertainment, etc.
As a busy professional and future mother…
I need to be able to find quality experiences by reading reviews.
organization is very important. I want to be able to easily view places I want to visit because time is limited.
04 Ideation Sketches and Wireframes
Sketches
To solve the problem, I did a 6-8-5 sketch.
Wireframes
I then created mid-fidelity wireframes following the rough sketches. I iterated on a few designs.
05 Application Map
Near the beginning of the project, I started too broad. My archetype was weak. The cause of that issue was me not fully understanding who my target audience was. I did not understand the frustrations and challenges they encountered along the way of accomplishing what they want. I needed to identify the user’s pain points and motivation. I went back to the user interviews to outline those important details. By doing this, I was able to identify who my persona was. This process led to my persona, shown above. Below, you’ll find the app map reiterated three times. From then on, I built on two main concepts.
06 Usability Test Plan and Results
Usability Prototype testing
Methodology
Test was done remotely through Zoom.
Participants
There was 3 participants
Recommendations for Improvement
There were several things the users thought would be useful when maneuvering through the App. General requests such as changing the Inbox section, budget tracker functions and homepage location. Overall, the results of the testing were very helpful due to both positive response and receiving critical feedback. This was a great experience from our participants. The feedback will help sharpen the Bon Voyage App to its potential.
07 Iterations based on feedback
According to user insights and key takeaways I reiterated on the screens mentioned.
Inbox
User suggested that they were confused about the Inbox. They think that the Inbox is not needed. They would prefer to rely on reviews instead of relying on individual messages
Reiterations
I removed the Inbox Screen and created a detailed review section.
Homepage
I made a poor design choice by not creating a home button. I had prototyped the logo to return to the screen but 2 out of 3 user’s were confused.
Reiterations
I removed the Inbox icon at the bottom of the navigation. I then added a home button and exchanged the inbox icon with a saved icon. The saved icon would allow users to save what they like after reading the reviews.
Budget Tracker
All 3 users liked the Budget Tracker but due to the poor design, 2 users mentioned that they would like to see how much was spent at a restaurant.
One user mentioned that Plane ticket would be unnecessary for the budget tracker because it’s money already spent.
Reiterations
A new tracker screen with individual changes were created. The Plane Ticket and accommodations were removed. A new scanner tool was also added.
Budget - On-boarding
Two user didn’t care for the scrolling tool at the beginning of the on-boarding. They would prefer a drop down.
Reiterations
A new on-boarding budget screen was created allowing users to choose a suggested budget or for user to input their desired budget.
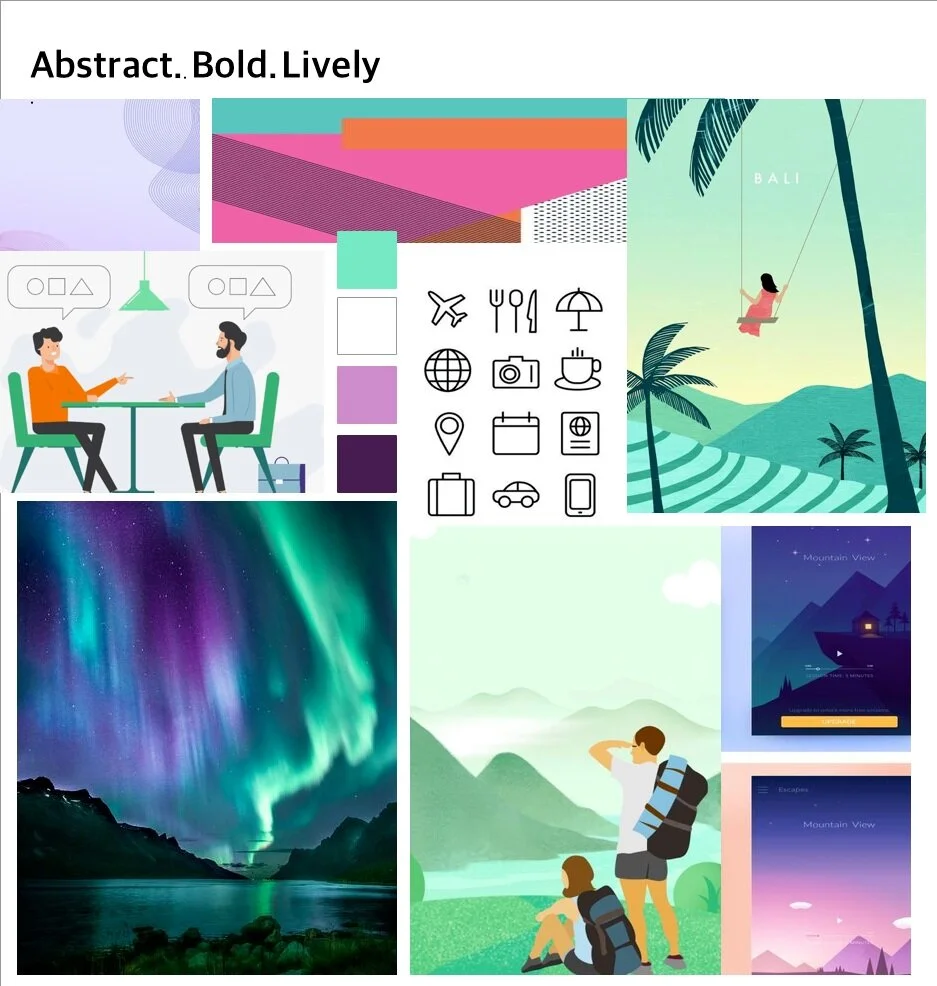
08 Exploring the Visuals
Moodboards and Style Tiles
After building out the mid-fidelity prototype, I then moved into designing the user interface. I explored different typography, color pallets, illustrations of iconography, and photography to set my mood board. While gathering my visuals, I kept my persona in mind and that I was building a travel app. I envisioned two types of styles.
Approach 1 - A design that was abstract, bold, lively. Responsive and interactive. On the go.
Approach 2- An airy feel of going somewhere. Simple, earth, and organic.
09 Solution
Searching for a restaurant with good ratings and reviews and then adding it to the “Itinerary”
Navigating to “Budget Tracker” Screen, scanning restaurant receipt and then adding money spent to the "food category
10 High-Fidelity Prototype
Next Steps
For the future, I would like to explore AI as a concept to manage the user's itinerary and budget.
Also, users being able to listen to their itinerary for that day through voice-over.