Connecting NaijaDC Organization Members
The NaijaDC website platform is a way for young nigerians and advocates to organize and network through a global, socially conscious, collaborative community of emerging Nigerian Diaspora leaders, advocates, and allies. The platform allows members to connect through advocacy, career mentorship, and opportunities.

The Project
Originated from Washington D.C, NaijaDC is a community of 250+ Nigerian professionals and friends. Our stakeholders wanted a website that offers its members the capacity to unite the Nigerian professional base to help advocate for each other as well as provide an avenue for collaboration, knowledge sharing, and networking.
Role: UX Designer with a heavy focus on research (Exploratory Research, Competitive Analysis, User Interviews, Usability Testing, Presentations)
Duration: 5 weeks
Methods: Exploratory Research, Google Survey, Competitive Analysis, User Interviews, Affinity Diagraming, Persona, User Stories Site Mapping,
Tools: Invision, Zoom, Otter.ai, Miro, Google Sheets, Calendly
The Challenge
Though there are many Nigerian social organizations, there is none that focus on Nigerians who are high-achieving, career focused young professionals. NaijaDC because of its roots in Washington D.C. tends to be focused on political topics (rather than social and cultural issues of other organizations).
As members have grown, they have spread out across the nation and world and the need for a centralized digital home is prevalent. The primary source of communicating events and information is through Google Groups via email. The secondary source for members located outside of the U.S has been WhatsApp.
The Goal: To focus on developing the foundations of the NaijaDC website by understanding the competitive landscape, designing the user journey, designing the site information architecture and its subsequent information for each site page with wireframes.
Our client’s wanted a two sided platform:
Public Facing Screen: This landing page that showcases what and who the organization is about.
Member Facing Screens: This portal allows its members access to organization information, special features and offers primary connections.
The organization's web presence is not yet established but will exist at http://www.naijadc.org/.
The Design Process
Building a relationship with our Stakeholders and exploring member organizations
Before our teams first Stakeholder Meeting
My team received client-provided resources of the organization's background, information about navigation features they would like to see on the website, and member contact information. I along with another team member prepared questions to ask in the meeting. By doing this, we gave our stakeholders a voice to openly discuss any needs they did not mention in the client resource documents. Our goal as a team was to help build a relationship with our clients. These are the questions we formulated:
Interview Questions Examples:
• Do you want members to connect with their social media accounts and to share post?
• With the current platform you have now, and how are you measuring goals?
• Are you looking to expand or to keep it within your current members to DC. What’s the process of people coming to the community?
What new information did we learn?
• NaijaDC Members way of communication is through Google groups where they receive emails blast
• Main goal is Advocacy to bring the right people together moving beyond events and towards improving the school system and immigration policy in Nigeria
• Quality people are more important than quantity of people
• Member database is important
• They have a facebook page but don’t use it
• Clients gave us two membership websites they were inspired by
Who is NaijaDC’s competitors?
We looked over 2 suggested membership websites to compare. Our team created an application map to get a better understanding of the structure of membership organizations.
Understanding NaijaDC’s Members
My team and I used two methods to gather user insights. We created a google survey and conducted Subject Matter Expert interviews. The goals and objectives for our survey and user interviews were to gain a more clear understanding of the needs of the members.
Our interviewee’s:
• 9 SME Interviews (NaijaDC members)
• 100% of interviewee’s were between early mid 30’s to 40’s
• 100 % interviewees are professional with an advance professional degree
• 1 out of 9 interviewees are current members of NaijaDC
Methodology
User interviews were held via online conferencing tools like Zoom, Google Hangouts and/or Slack.
Surveys will be generated using Google Forms
Team Roles
Each team member conducted 2 interviews.
My User Interviews
User 1 is a 36 years old Capitalist in DC. He has a background in Law and Finance.
“A value proposition would be if senior professionals could mentor junior members. It would be nice to say, hey, I got my job through being part of NaijaDC!”
User 2 is a 40 years old Engineer Consultant living in Nigeria but is from Washington, DC.
“One of our visions is to be a bridge between the diaspora and country, knowledge exchange, capacity building, source mobilization, sharing opportunities in terms of job and investment opportunities.”
Key Takeaway and Insights from my interviews
By breaking down my two interviews, I am able to see their motivations and pain points.
• Both members want to see the latest themes on topics while the other member suggested a newsletter. One member mentioned wanting to see more active conversations and separate threads such as slack.
•Both members want to see more new members and more interactions.
• Both members feel that there is no way to really interact with members directly besides email.
• Job opportunities and career growth for members. Mentorship from senior professionals to junior professionals.
• Wants outreach programs highlighted and for the organization to broaden the network and to enhance contents
Would pay $150/year if the organization value so as getting partnerships or speakers, media journalists. A 3 tier membership that gives you different levels of access.
Defining NaijaDC’s Member
Affinity DiagramAfter completing user interviews, we began to synthesize our findings together on Miro. This method allowed us to categorize similar details. Below we were able to break down the categories into the user’s demographics, like-able features, what users were involved in, motivations, opportunities, habits in technology, communication, and their frustration/barriers.
Key Takeaway and Insights from all 9 interviews
User Stories
A young Nigerian professional is looking for a way to connect with like minded individuals who have a passion for advocating for Nigerian policy within the States. (Networking)
As a young Nigerian professional I want to be able to be part of a community that offers mentorship and job opportunities. (Mentorship/Job Opportunities)
As a non-member of NaijaDc, I would like to have an easy way to view current members and their profiles. (Membership)
A Nigerian professional who is an advocate for Nigerian policies is looking for a way to connect with an organization in order to stay updated on events. (Advocacy)
As a member I would like to have separate threads such as Slack to communicate my ideas to other team members (Communication)
As a member of NaijaDC In would like to have an easy way to communicate with fellow members to discuss current happenings as well as share events going on and job opportunities (Communication)
Identifying Design Principles of NiajaDC’s Website
As we continue to design for the organization. We concluded that these design principles best fit the vision for the website.
Minimal- Clean and professionally designed
Community- As a nonprofit organization centered on uplifting members of the Nigerian Diaspora, community is a vital part of the organization
Easy to Understand- Website functionality should be easy to navigate.
Prestige- Membership should be exclusive to a certain caliber of people- professionals who are motivated to advocate for Nigerian policies.
Divergent Concepts: Sketches and Wireframes
Our group split up and created divergent concepts to approach the members problem. I focused on landing pages such as; about, press, membership, contact us, and membership landing page. Screens included:
About - About introduction, Mission Statement
Press - NaijaDC’s press into 4 columns
Membership - Membership description and overview
Contact - Users can fill out a message
Member - Members profile, Featured events, recent activities, groups, chat threads and connections
6-8-5 Sketches While designing the mid- fidelity wireframes, I re-iterated on each screen as I discovered better ways to solve the member’s needs.
Site Map
Site MapThe Solution
Public Facing Screens
About
a galley of previous NaijaDC work
Leaders in the Organization
This will store everything non-members need to know about NaijaDC
Membership
Breakdown of most common questions
Application section for members who have been nominated
Brief benefits overview
Public Events
Users will see upcoming public events to learn more about NaijaDC
Calendar View option
RSVP immediately with email
Membership Facing Screens
Member Events
Calendar view
RSVP directly from the page
See upcoming Member only events
Member Landing
Profile
account information
Contact NaijaDC for help
Or log out.
Member Profile
Personalized highlights draw attention to accolades and praise from colleagues
Focus is on jobs and connections, so profile reflects this
Header gives brief overview with some key information
Usability Test Plan and Results
Methodology
To test the NaijaDC mid-fidelity website prototype, the team designed a moderated usability testing session done through recorded Zoom meetings followed with 9 different tasks.
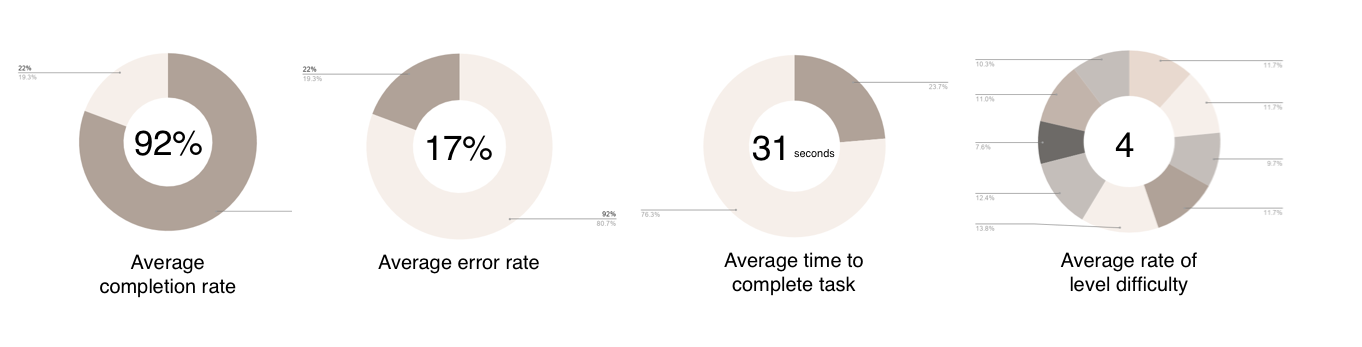
Usability Metrics: Analysis
We measured the usability of our prototype by creating a benchmark to measure for effectiveness, efficiency and satisfaction. The metrics used was completion rate, error rate, time task, and task satisfaction.
Key takeaways
There is always room for improvement. We want to aim for :
• Although, our complete rate was at 92%, which is still considered high. We still aim to increase the completion rate
• Error rates were at 17%. While evaluating users, we could pin point what was causing this issue.
• Decrease the average time to complete tasks for more simple tasks
Recommendations for Improvement
According to the users, we compiled our user’s test and compiled these recommendations:
User found that the title “Thought Leaders” should be changed to “Founders”, because the former title would be highlighted with what they are thinking not founders or leaders of the organization.
2 out of 4 participants mentioned that a top navigation is a much more standardized design pattern for non-members and would allow users to have a similar web experience.
3 out of 4 participants had issues locating the contact page.
One participant found the member portal to be too similar to a facebook page and wondered what additional feature you can get from this page that you would not get from a facebook page.
Recommended changing the navigation to the top as that is what is most common for websites and users to give a standard and similar web experience.
Moving the search bar so that it is not prominent on the member portal page and recommended moving it to the side and making it smaller.
User recommends to add Google Pay to the list of payment options
First iterations
The team iterated based on the member’s feedback.
Public Facing Pages
Membership Screens
Prototype
My Final Thoughts
Doing a client project, gave me a good sense of the real design world and the expectations of real business stakeholders. This project allowed me to practice the skills and knowledge developed throughout the program.
What skills did I learn:
During this phase, my teammates split up to finish on time. Towards the end, I focused more on a UX Researcher role after divergent concepts.
Learning ambiguity, being confident, guiding the client, and being human during usability testing allowed us to get quality feedback to create a product the clients are satisfied with.
Next Steps
• Test the new iterations on prototype
• Rework navigation to be more intuitive to users
• Annotate wireframes
• Prepare final deliverables for stakeholders