SimChart NG
The goal and purpose of SimChart is to give nurses the confidence in retrieving information and documenting in an Electronic Health Record by completing various simulation assignments that includes multi-phase case studies and filling out empty EHR charts from clinicals. Students gain real-world clinical experience, judgement and soft skills.
When: 2021-2022
Role: UX Designer
Responsibilities: Research, Reiterations, User Interviews, Usability Testing, Workshops, Wireframing, Prototyping
Team: Senior UX Designer, Engineering Team 8, Product Manager, Content Manager and QA

Please contact me if you are interested in my role and responsibilities as a product designer in this project.The Challenge
Prior to this project starting, Elsevier had already built their previous version of SimChart called Classic. The scope of the project was to create the next generation of SimChart.
SimChart classic interface is approximately nine years old and looks very dated.
The Goal
Our team’s goal is to ensure that our Case Studies and Charts are easy to use, so that users like our product and can perform their task efficiently.
The scope of the project was broken down into two different parts. The first goal was to redesign, reiterate and create new simulation charts for nursing students. The other focus was to create grading enhancements for the instructor facing side.
Images are from SimChart Classic
About the Project
The Design Process
Target Audience
Nursing Student
Nurse Instructor
My Process of tackling the redesign
Approaching this redesign, I began to compile questions that could help tackle my uncertainty. The next step I took was to evaluate Classic (the older and outdated version) to understand how the chart functions. I wanted to get comfortable at the different elements of this chart to create a more simplified, user-friendly, and functional redesign.
Redesign Example #1
Patient Card
Patient Card in Classic
The idea of the Patient Card is some sort of “cheat sheet” for the nurse. The focus was create a key info and actionable items to do for the patient.
Working with an Subject Matter Expert
I met with a subject matter expert to help me understand how the user (nurse) would use the patient card. The SME helped me identify the priorities of this chart. As mentioned in the beginning of my process, the SME was able to answer all my initial questions.
Sketching out my ideas
Initially, when I sketched and created my prototype. I shared with my team a tab feature where the student could select which subject they wanted to see, but this feature had a few setbacks. I then searched for another way to redesign this screen with the support of the engineering team.
The solution was to create a list that the nursing student could check to view.
The idea of “General Information” was that items are informative but not a place where nurses would go to document. This image shows both “General Information” and “Action List” since both boxes have been selected.
Under “Action List” are clickable links that nurses can go and document when actions are taken.
This screen displays “Action List'“ since it was the only option selected.
Deliverable
After 3 rounds of critique and clean-up session, we came up with a solution for the Patient Card. This prototype was also tested with our Subject Matter Expert to validate the efficiency and functionality of the chart. This chart was completed after 2 rounds of sprints.
Redesign Example #2
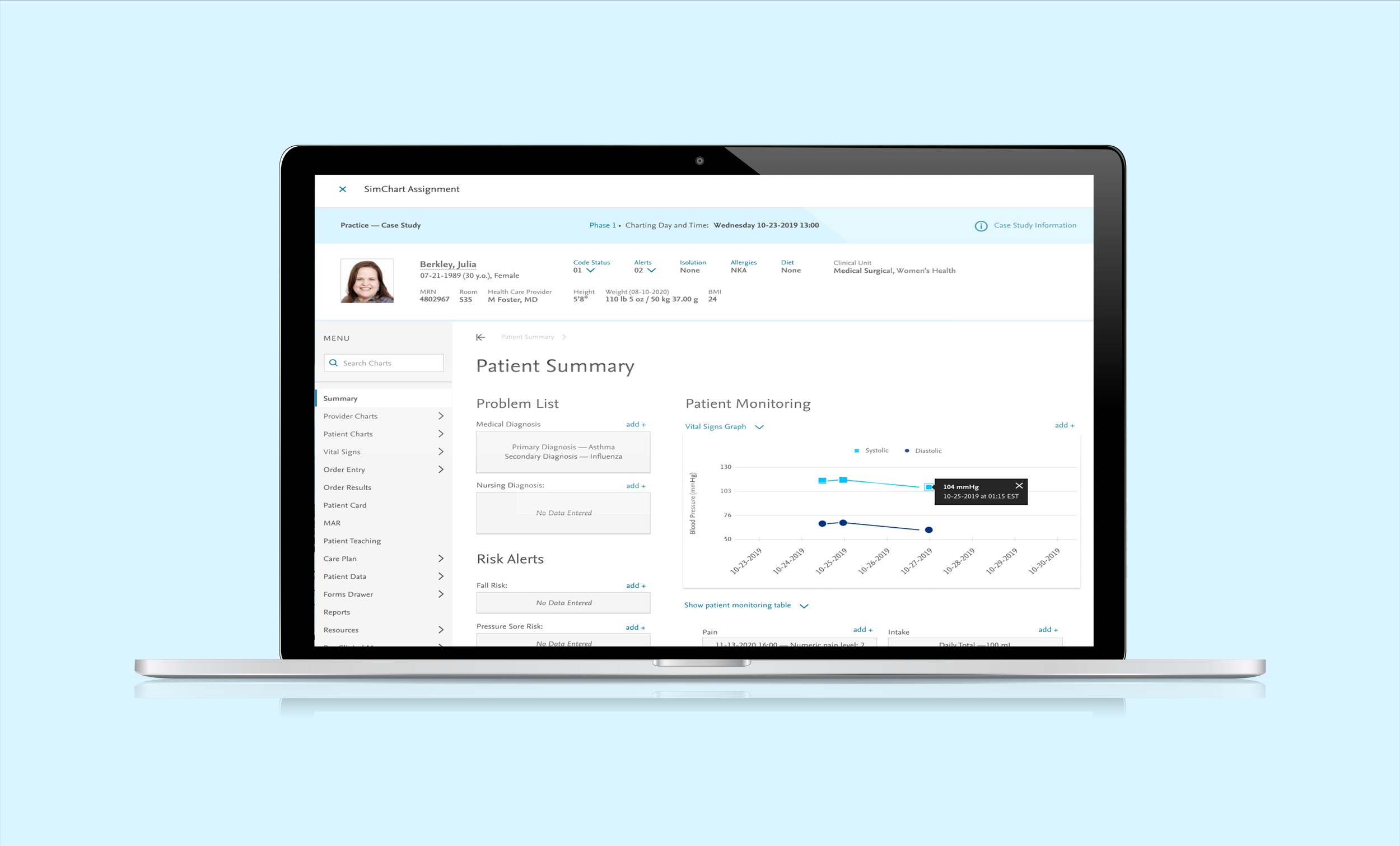
The Patient Summary
Patient Summary in Classic
Working with SME’s
While brainstorming to create the Patient Summary, I took a look at classic and other Medical EHR Charts.
The Patient Summary Chart was one of those complex charts to view, so it was important for me to understand what elements were priority and important to view.
Deliverable
After 2 rounds of critique and clean-up session, we came up with a solution for the Patient Summary. The prototype was checked with our Subject Matter Expert to validate the efficiency and functionality of the chart. This chart was completed after 1 sprint and moved on to the development phase between week 3. I worked with one of the Lead Developers to conduct a UI Scrub. In this session, we try to match design with code and check the function of the chart.
Redesign Example #3
Newborn + Ballard Maturational Assessment Chart
Labor and Delivery: Ballard Maturational Assessment
The Process
I was responsible for creating the Women's Health and Labor and Delivery Charts. I found that some charts worked parallel to one another. In this case, the Assessment for the newborn also carried the Ballard Maturational Chart within it. Apgar Score was also included in the original classic.
The idea of the redesign was to think about how to combine these charts.
Apgar score was originally set in the Ballard Maturational Assessment but was removed here due to the process of editing the outcome. The nurse would have to come back to this chart after the 5 and 7-minute mark to add in the score.
Anything that needed a score was placed in the side panel to come back to. Here you will find it in 01 and 04.
Working with SME, Content and Engineer Lead
I evaluated the previous charts in Classic and compiled my questions. I met with our Subject Matter Expert to gain a better understanding of the process and how each chart worked alongside the other. I met with Content to see the flexibility of the Ballard Maturational Assessment on how much could be altered or copied.
Deliverable
The design was completed in a sprint but took several clean-up and reiteration sessions afterward to refine the way the score functioned. I met with one of the engineerings leads to correct this area. We were able to refine the scoring situation and I was able to test the functionality of this chart.
Final Thoughts
My biggest takeaway from this project was that students gained real-world experience through SimChart.
"Students are not allowed to practice documenting in clinical settings, however, the students feel much more confident in hospital settings since they can practice through SimChart." -Feedback from one of the instructors
In Addition, working alongside SME's(Subject Matter Experts) and Nursing Instructors who have both nursing and product experience to share their expertise, was extremely valuable and vital in the creation of each medical simulation chart, case studies, and empty EHR's as it requires an understanding of how it is used.
















